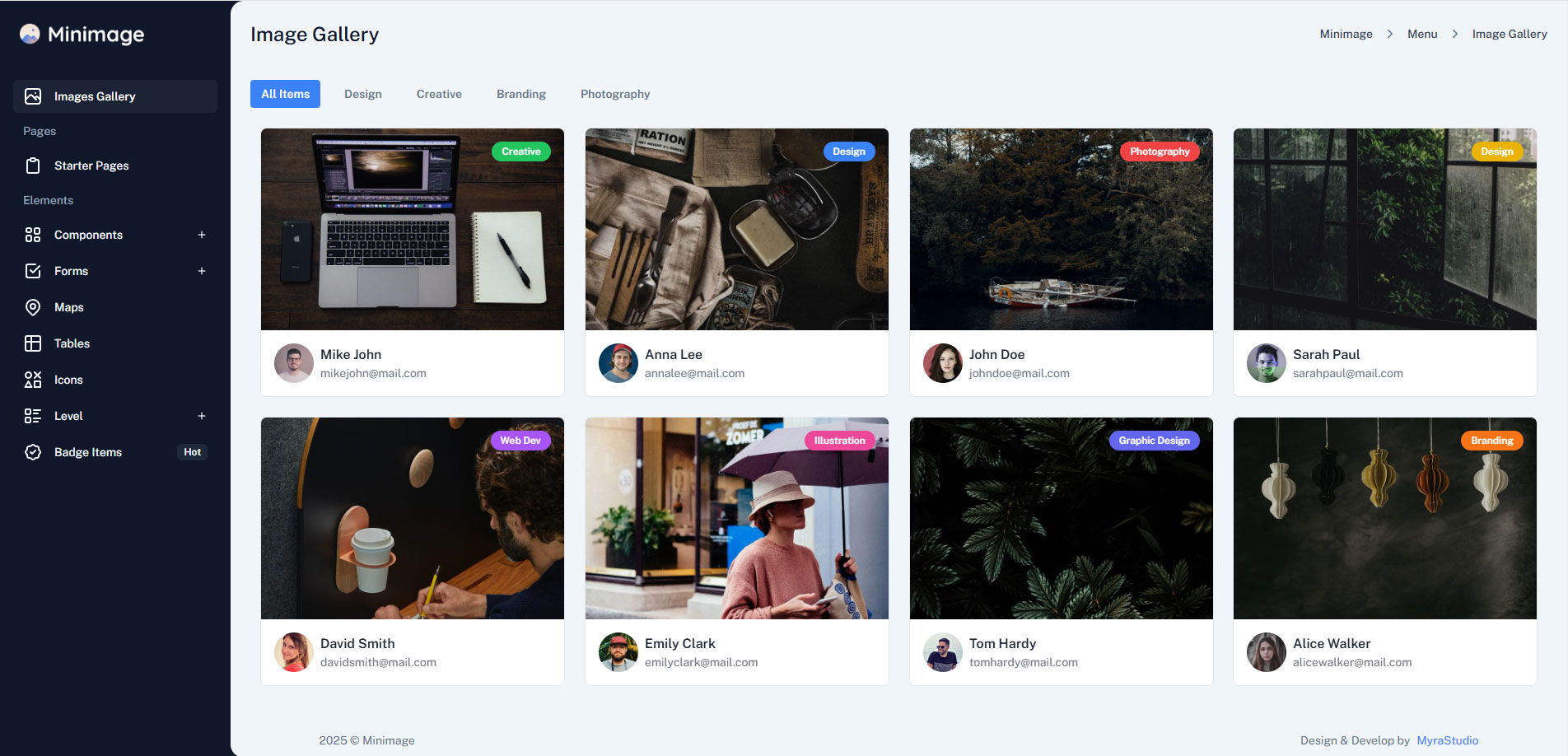
这是一个动态图库,使用Tailwind CSS构建,并与 Shuffle.js集成以实现无缝过滤,并集成Lightbox以增强查看效果
这是一个动态图库,使用Tailwind CSS构建,并与 Shuffle.js集成以实现无缝过滤,并集成Lightbox以增强查看效果。它提供了一个现代化且可自定义的界面,用于通过基于类别的过滤器和模式图像预览来组织和展示图像。Minimage 旨在提供响应迅速、用户友好的体验,非常适合摄影师、设计师或任何希望以直观方式展示视觉内容的人。

主要特点:
基于 Tailwind CSS 3 的图像库模板:一个完全响应且模块化的模板,利用 Tailwind CSS 的强大功能实现快速高效的样式设置。
动态图像过滤:与Shuffle.js集成,可按类别(例如设计、创意、品牌等)实时过滤图像。
灯箱集成:通过灯箱增强图像查看体验,允许用户以流畅的过渡和控制全屏查看图像。
可定制的卡片:每张图像卡都具有可定制的内容,包括用户信息(头像、姓名、电子邮件)和分类徽章。
性能优化:轻量且加载时间快,确保流畅的过渡和交互。
响应式设计:网格布局可以无缝调整至任何屏幕尺寸,从移动设备到桌面设备。
模块化和可扩展:使用 Tailwind 的实用优先 CSS 和 Shuffle.js 的灵活过滤系统轻松扩展功能。
Tailwind CSS 增强:使用 Tailwind 的最新版本 (CSS3) 构建,可轻松定制,无需编写自定义 CSS 即可快速调整样式和布局。
带注释的、干净的代码库:注释良好的代码,易于理解和修改。
即时设置:通过简单的结构即可即时实施到您的项目中。
支持明暗模式:轻松在明暗主题之间切换以适合您的应用程序的外观和感觉。
尖端技术:结合了Tailwind CSS 和Shuffle.js的最新进展。
浏览器兼容性:可在主流浏览器上无缝运行,包括 Chrome、Firefox、Safari、Microsoft Edge 和其他 WebKit 浏览器。
兼容浏览器
火狐浏览器, Safari浏览器, Opera浏览器, Chrome浏览器
1. 本站所有素材(未指定商用),仅限学习交流。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及09资源网所有。
3. 原创商用和VIP素材,未经合法授权,请勿用于商业用途,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。